How To Choose The Right Chart Type For Your Data
The power of charts to assist in accurate interpretation is massive and that's why it is vital to select the correct type when you are trying to visualize data.
By Shafique Gajdhar, Fusion Charts.
Data speaks best through visuals, not words – so believes renowned data journalist and TEDtalks speaker, David McCandless. According to him, 80% of all that we learn gets imbibed visually, and research would have to agree.
Three groups of economists participated in a study where they were given a dataset and asked everyone the same question. Of the group armed with only the data and standard statistical analysis, 72% got the answer wrong. Another was provided the data, the analysis, and a chart as well – errors dropped to 61%.
But (and here’s the catch) the final group had only the go-to chart. And only 3% answered incorrectly!
The power of charts to aid accurate interpretation is, to put it plainly, mindblowing. That’s why users across the globe are increasingly looking at charts (or graphs) and pictorial representations to maximize the information at hand.
However, it could be a challenge to align visualizations to available datasets correctly, and the ultimate business needs.
The same numbers can be shown in several ways, and when creating a dashboard, multiple charts must weave into a seamless fabric that together tells a story. This requires a clear understanding of information and what it must achieve: does a visualization need to highlight differences? Should it highlight how one component fits into the whole? Does it need to show distribution? And should individual data points catch the eye?
These questions are, potentially, endless. But answering them accurately could save a lot of effort in the long-run and prevent slip-ups that makes the user question both accuracy and efficacy.
We did a quick breakdown of the most common use cases for data, which could be part of multiple business scenarios, and how best to visualize them.
Begin by asking the fundamental questions –
Are you comparing data?
Yes.
Yes.

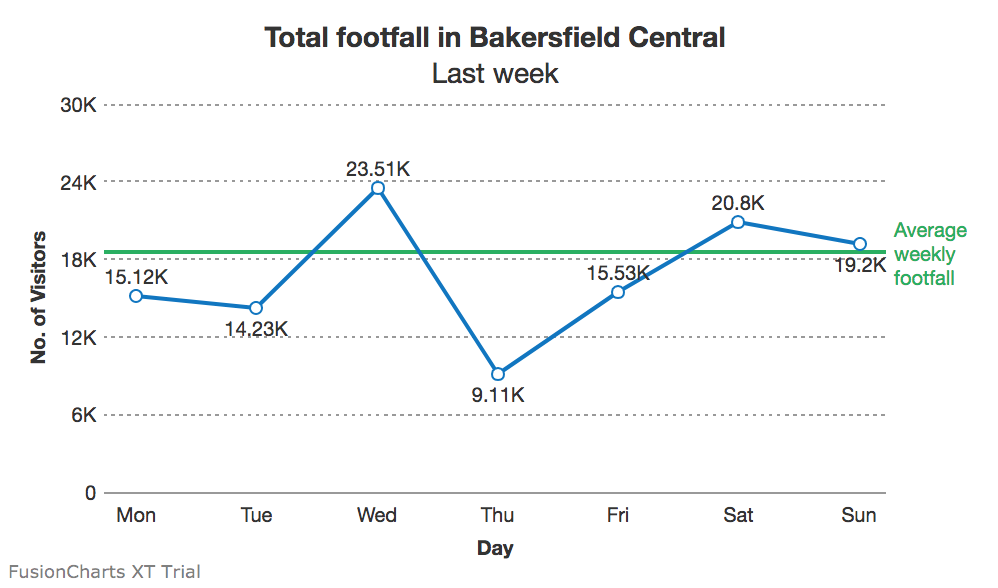
Also, as several lines can be plotted on the same canvas, line charts open possibilities of comparing multiple trends at one go.

However, more than 4-5 lines on the same chart could be distracting, and it’s difficult to zero in on specific values.
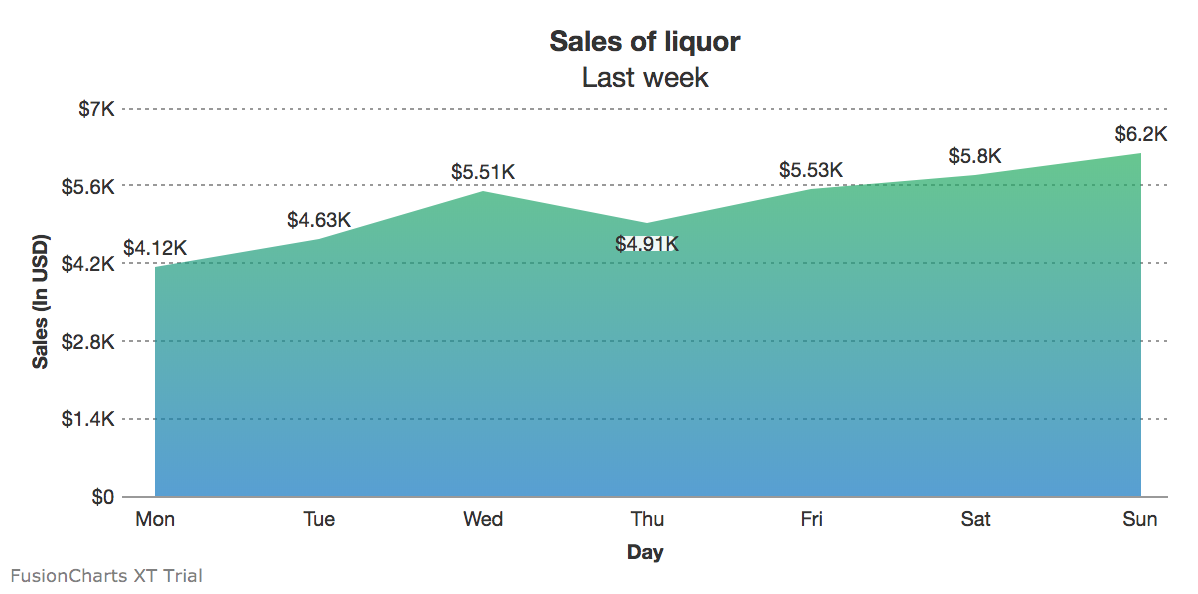
Tooltips, legends, and other contextual information should be intelligently used when creating area charts.

However, in the absence of direct lines drawn across the data points, these have emerged popular for non-linear data – population by capital cities, for example, or ROI from different departments.

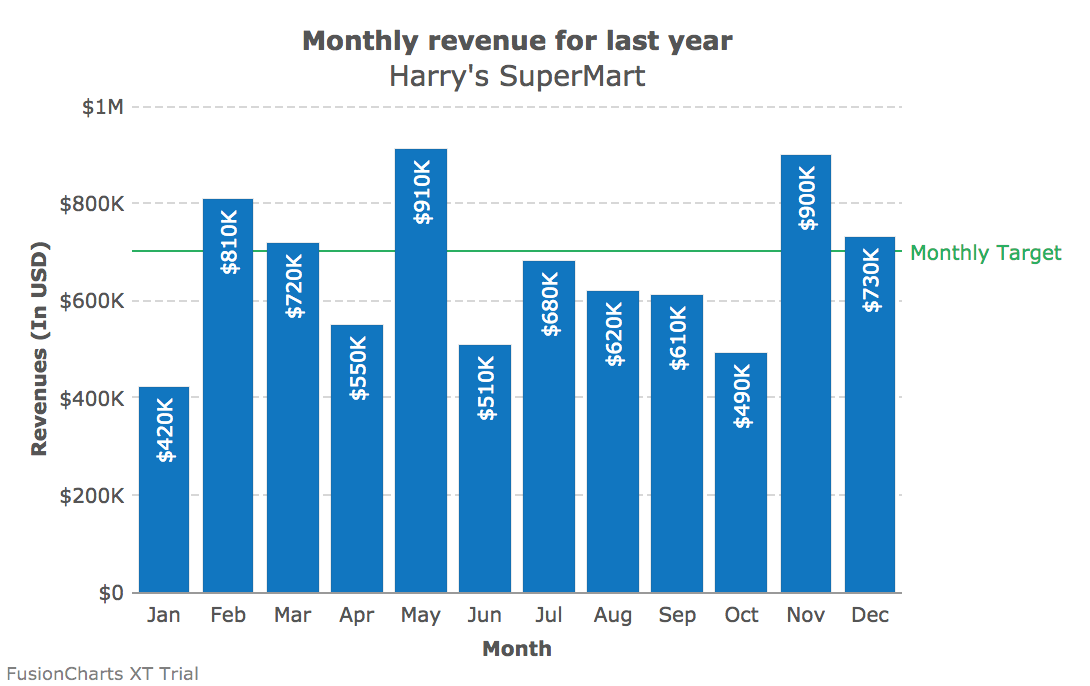
So, column or bar?
Given the amount of space available, bars and charts perform roughly the same function – however, in case of columns, it’s easier to spot if a data value is below a standard threshold.
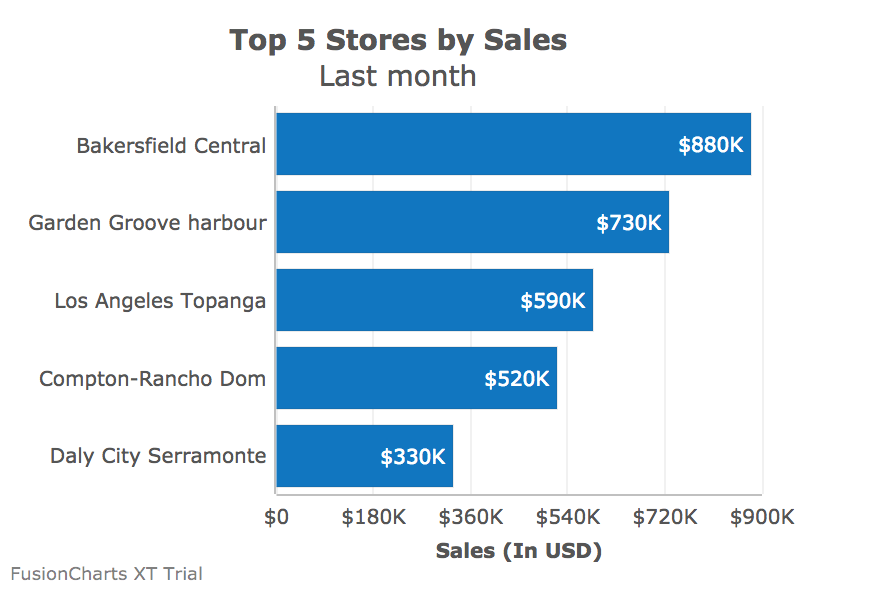
Bar charts are better suited to show if the data values have reached (or are close to reaching) a particular target. Additionally, bars can also hold a more substantial number of fields, without leading to clutter.
No more than comparison, the chart should accurately portray distribution and let the user draw her conclusions.
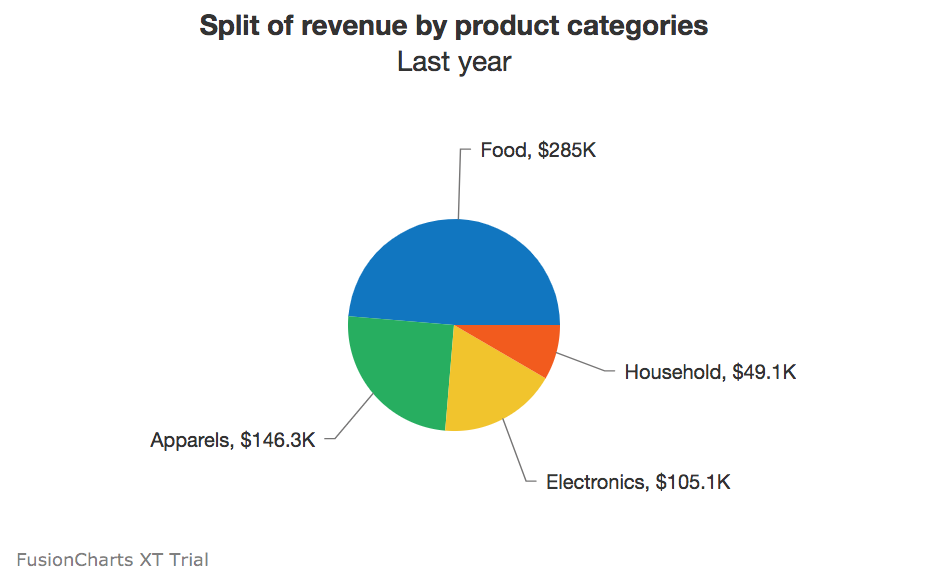
Do you have to show a wide range of datasets?
No.

Avoid 3D imagery or tilt, as they interfere with the at-a-glance angle comparison pies are known for.

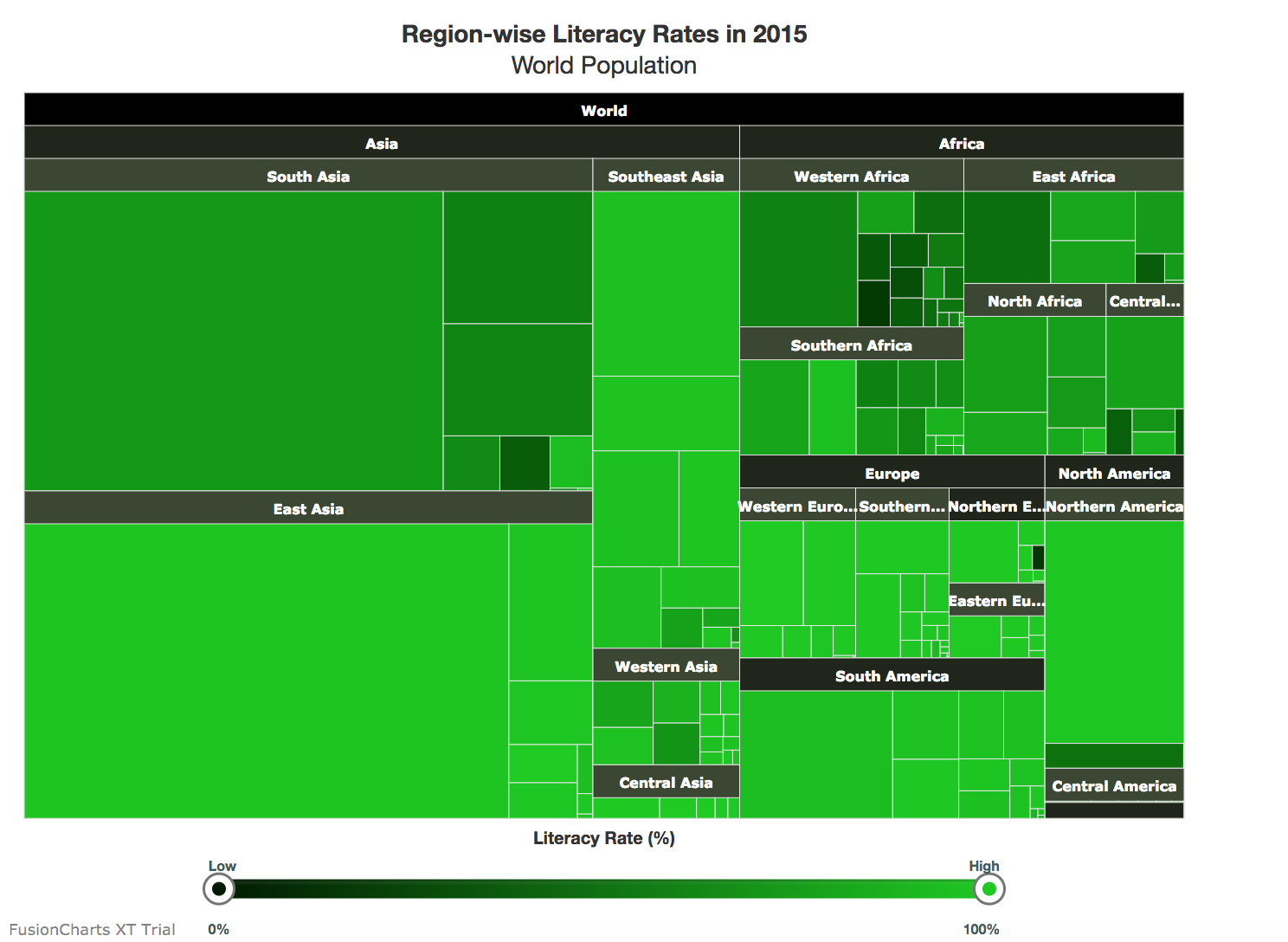
There’s also a comparative aspect to it – because the segments are arranged according to hierarchy, the user can quickly scan and derive insights.
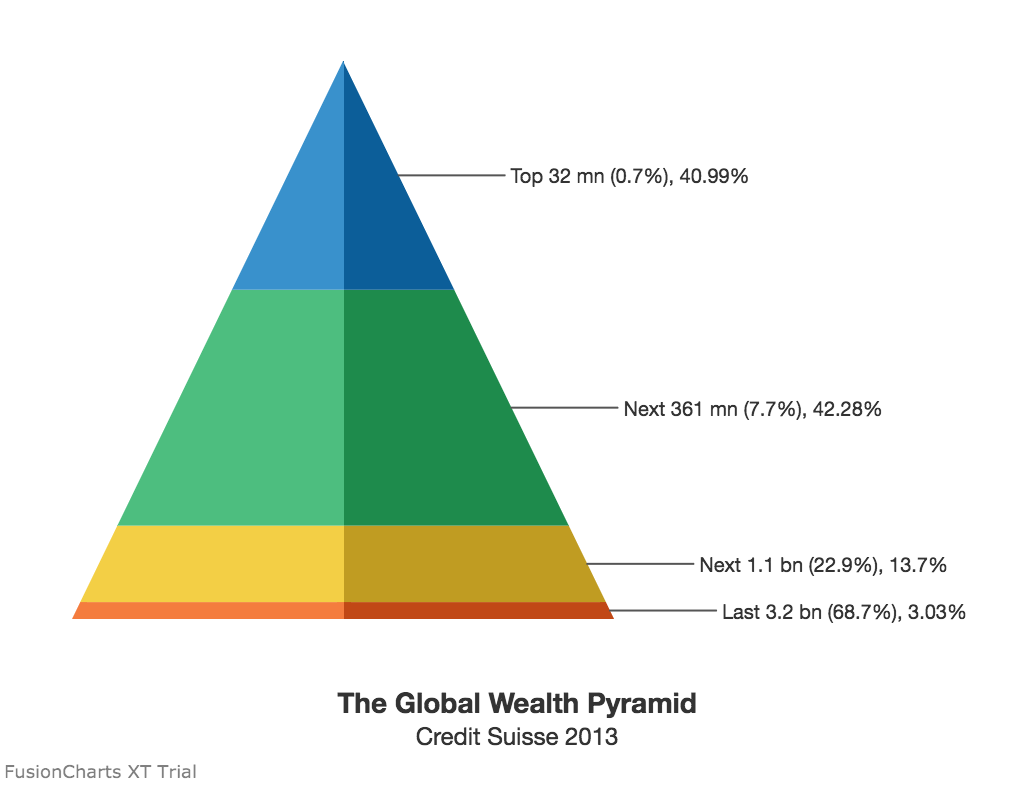
Is hierarchy crucial to your data, with a clear top-bottom distribution?
Yes.

Take the archetypal food pyramid, where the staples are at the bottom, and infrequent components are at the top.
As the deeper intricacies and detailed numbers are essentially ‘blackboxed,’ word clouds could be *technically* considered outside the scope of charts. However, they could prove to be a useful visualization tool in real business scenarios.
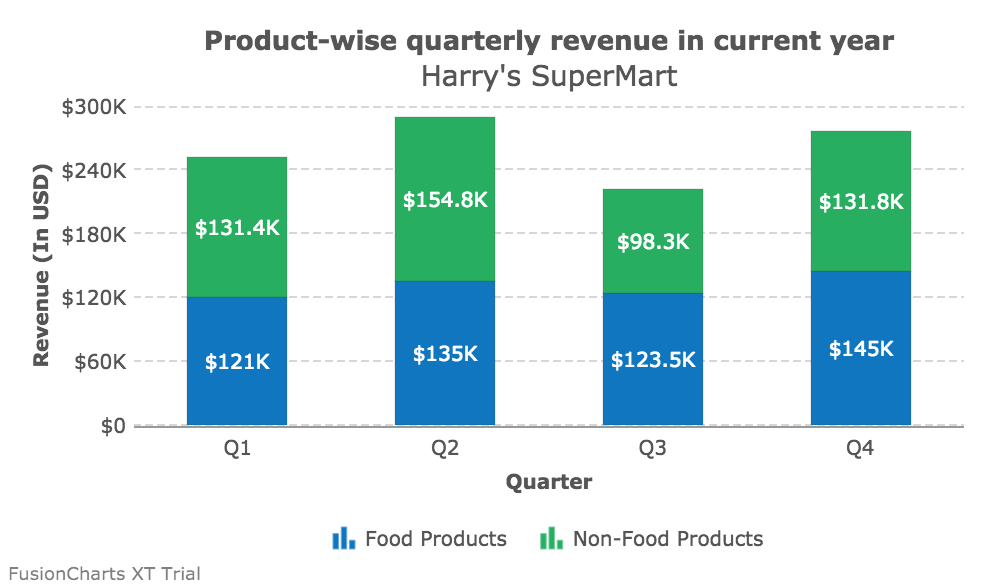
But comparison and distribution have to go hand in hand.

Take the simple instance of illustrating population – columns show how the total number changes year on year, while the stacks in each column indicate the flux in male and female numbers.

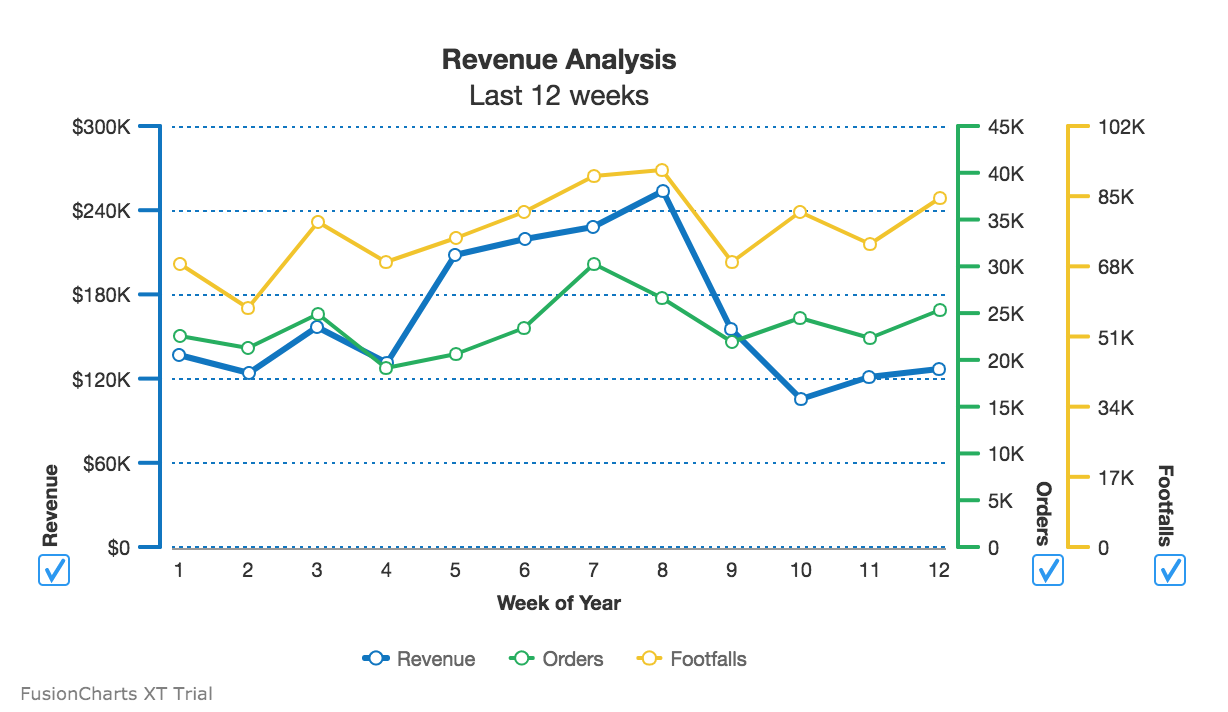
Dual Y-axis maps both datasets on a single canvas, allowing the user to spot possible patterns, combinations, and exceptions.
Just too many numbers and all of them are critical!
That’s where tables come in – they’re not meant to compete with the bold, colorful visuals of charts and word clouds.
However, they offer a set of unique benefits – data searchability, combining detailed views and summaries in one snapshot, and the inescapable truth that almost everyone knows how to read a table.
Classifying charts to facilitate better chart selection
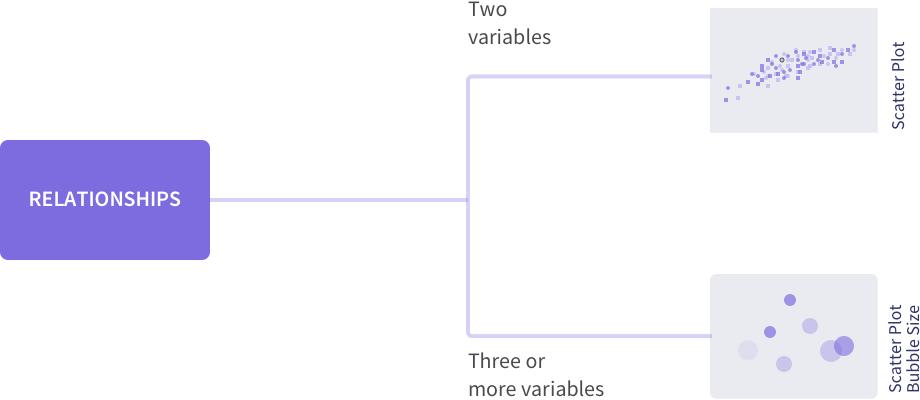
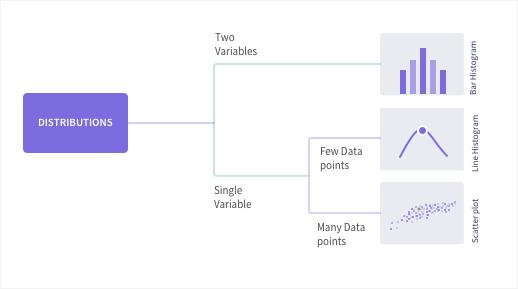
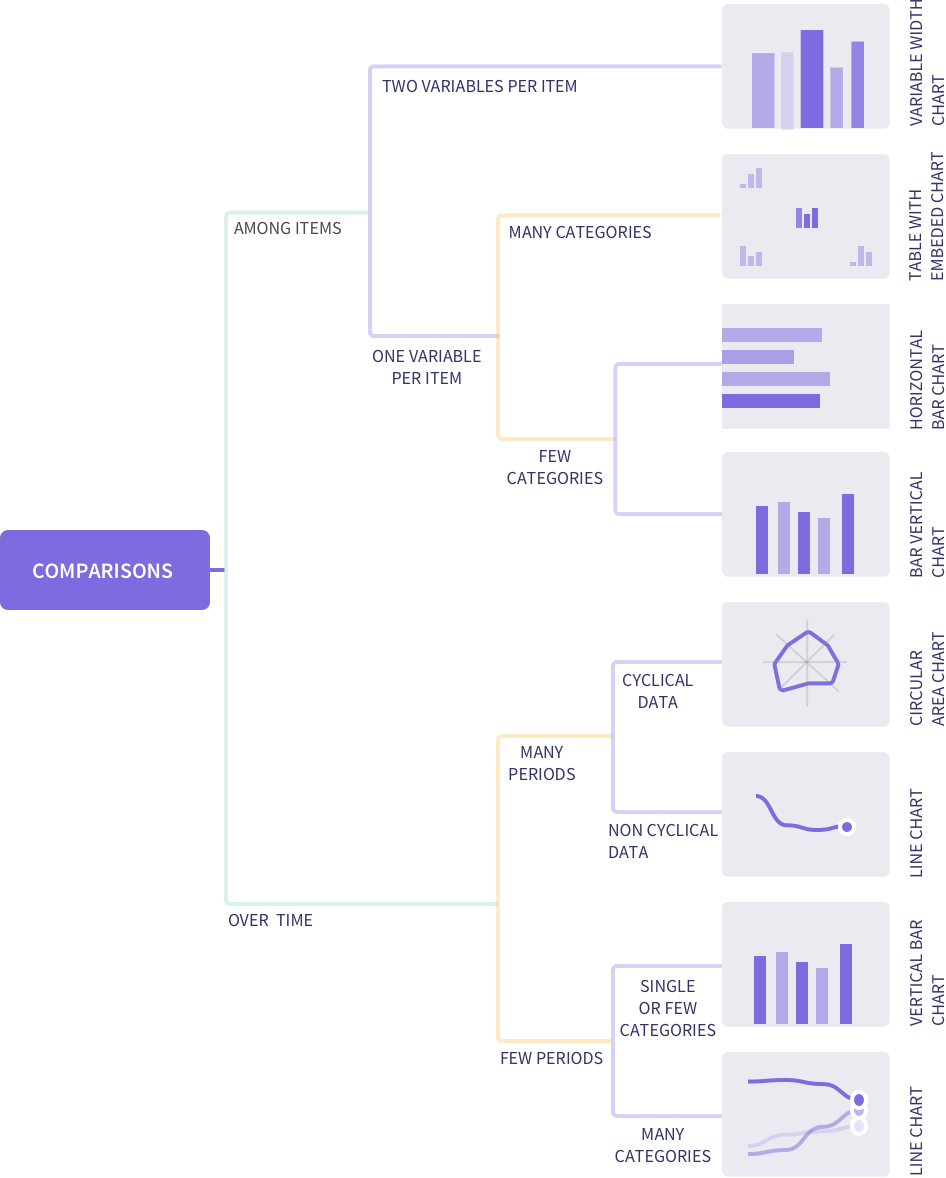
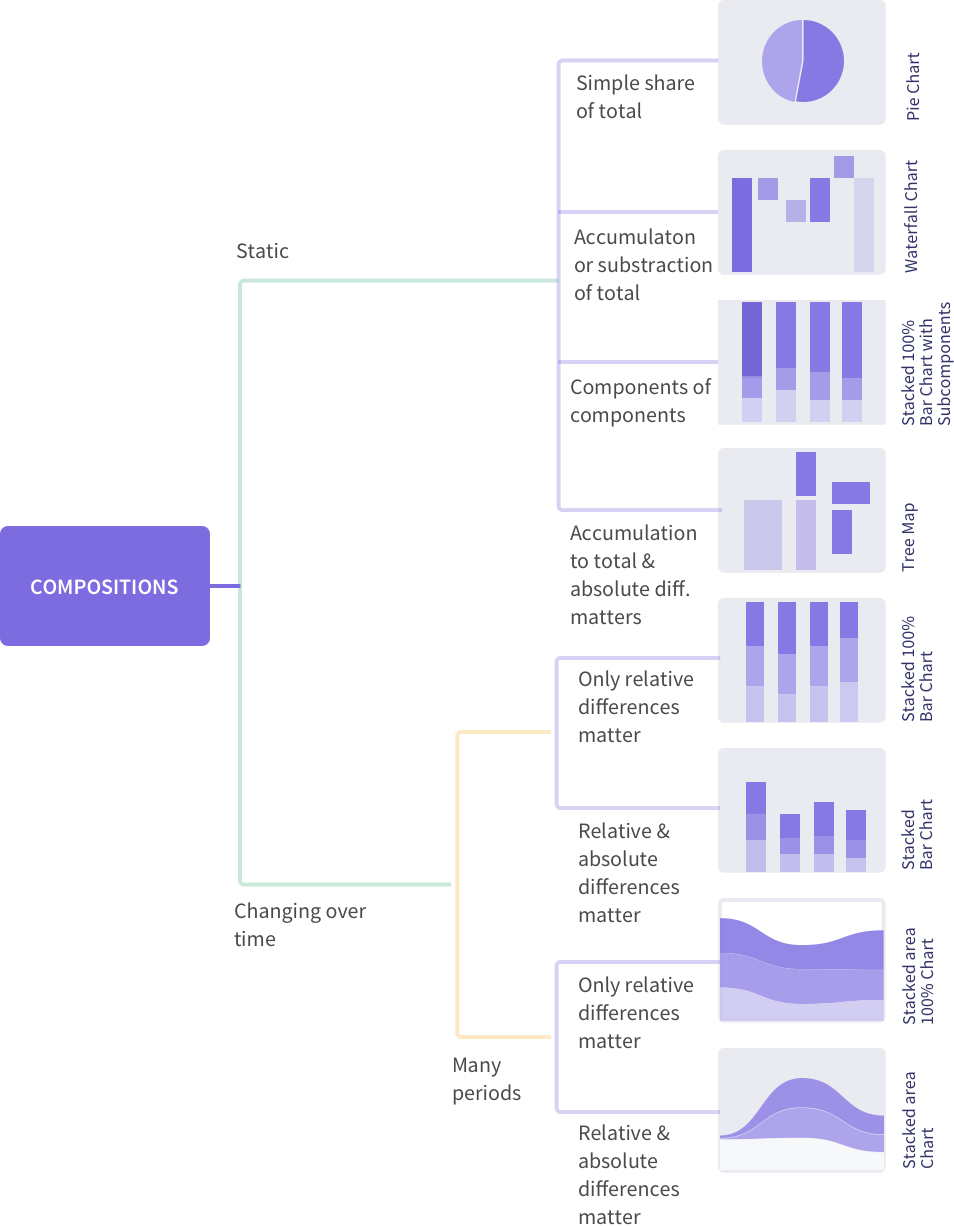
The choice of charts is a function of the questions you’re attempting to answer, the data type, number of variables involved, variable type, the real-estate available and several other reasons. However, if you intend to show relationships, distribution, comparison or composition here’s a simplified representation of chart types mapped to various conditions. (source)
Charts to show Relationships
Charts to show Distribution
Charts for data comparison
Charts to represent composition
When it comes to data visualization, there’s no one size fits all approach.
These best practices could inspire innovative combinations, where charts are employed with an eye on usability, instead of just ‘getting it right.’ And if the shoe fits, the result is a visualization that one day becomes the next industry standard – like the sparkline.
At just 20 years old, give or take, sparklines are micro charts that sit beside tabular data, visualizing the numbers, in miniature.
One of its earliest documented applications was in 1998 when UI designer Peter Zelchenko used what he called ‘inlines’ to show stock price changes on a PC trading platform. The innovation went on to steal heart, screens, and investments, eventually becoming a global standard for a particular visualization use case.
So keep exploring un‘chart’ed territories, make way for new visualization ideas – the next sparkline might be just beyond the horizon.
Bio: Shafique Gajdhar, is Product Marketing and SaaS expert at Fusion Charts.
Original. Reposted with permission.
Related:
- How to make a simple bar chart in D3
- 7 New Dash Apps Made by the Dash Community
- 5 Awesome jQuery-based Interactive Data Visualization Tools